This is something I learnt recently while working on makerflow (shameless plug 🤷♂️).
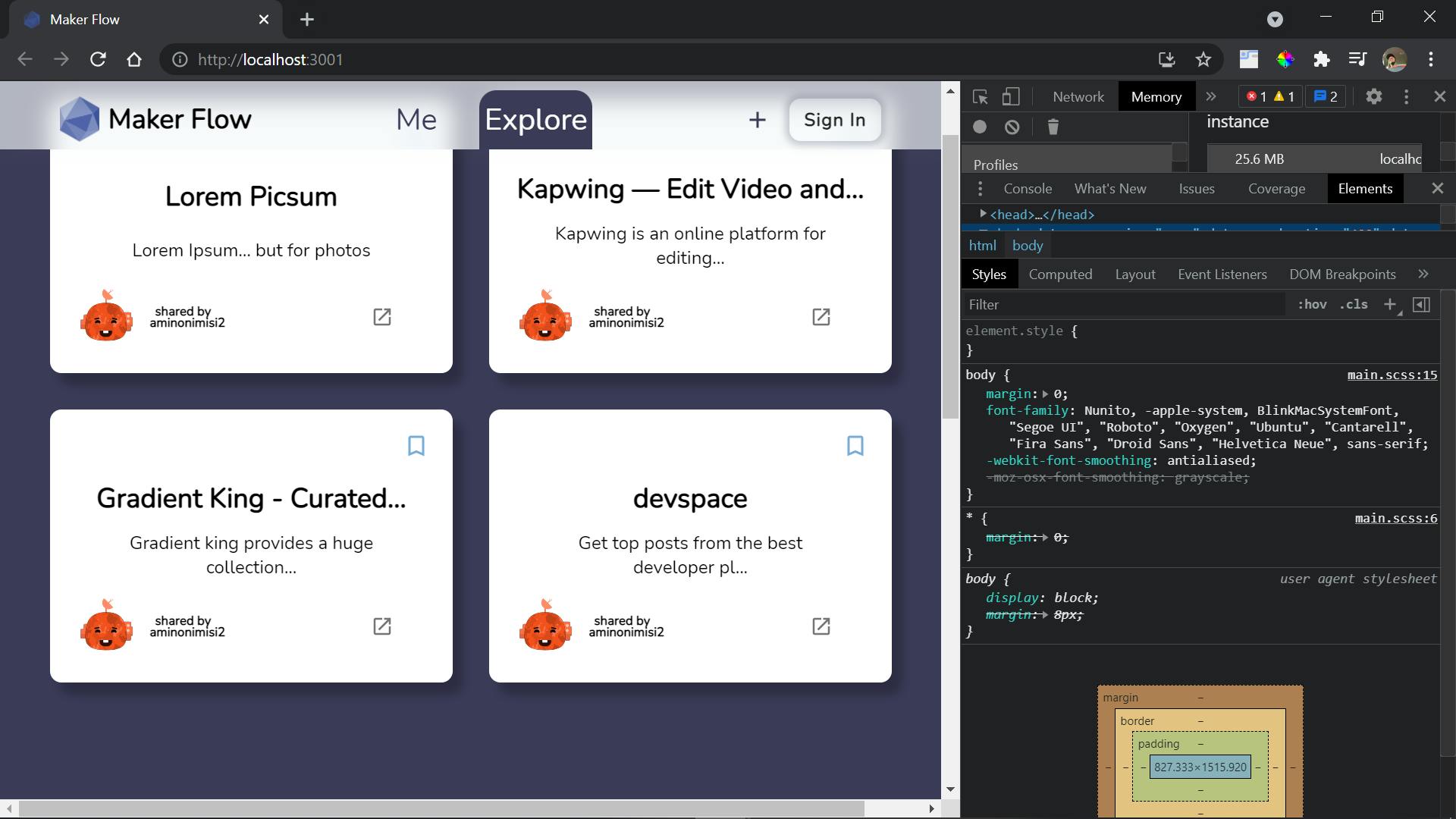
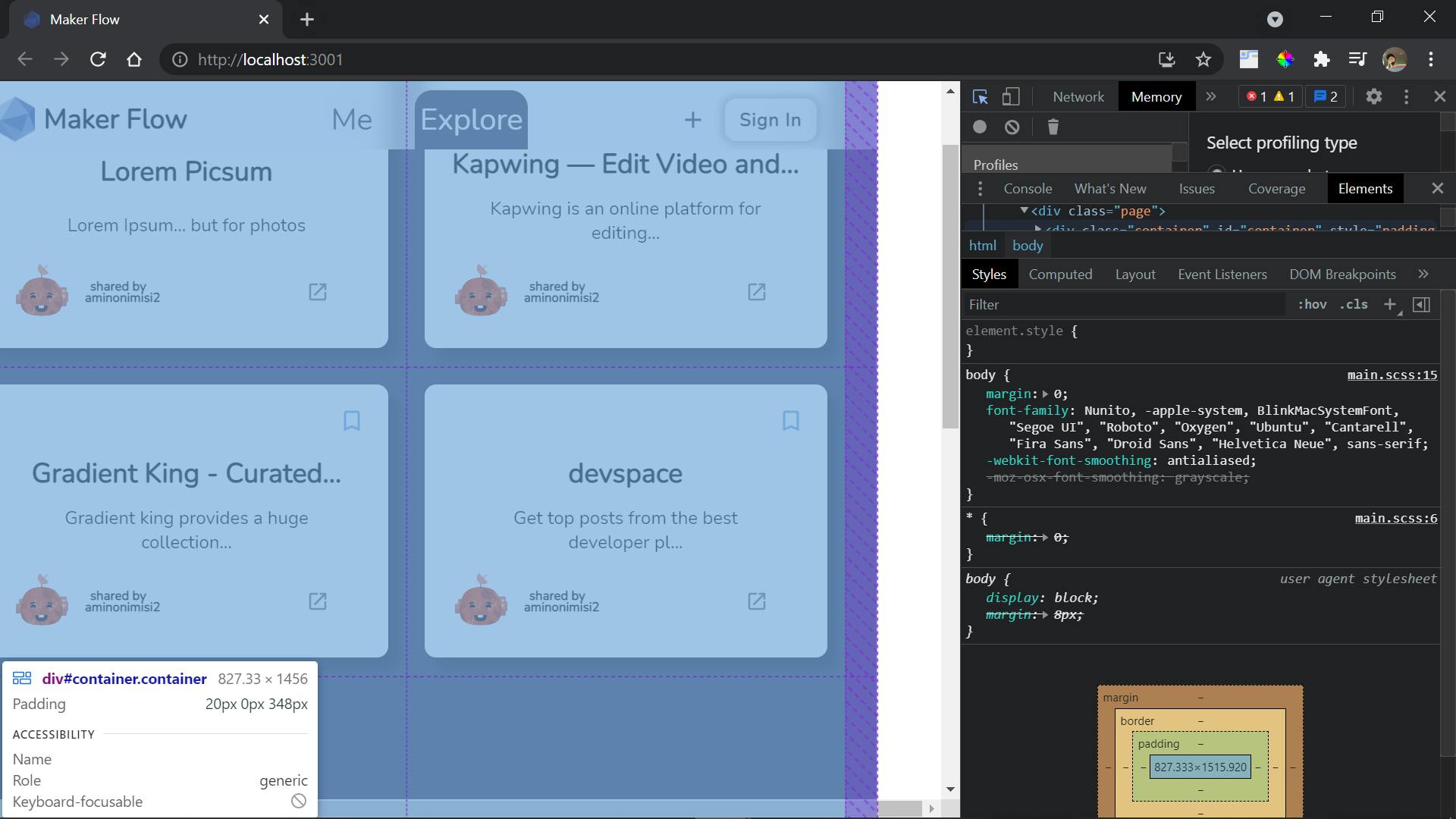
Anyway, I was having this strange padding issue which was caused by some animation which I didn't know at first because the inspector wasn't finding it :


Solution ✔:
So after some googling I came across this code:
/* PLACE IN YOUR index.css or whatever your root styling file is*/
*{
outline: 1px solid #f00 !important;
opacity: 1 !important;
visibility: visible !important;
}
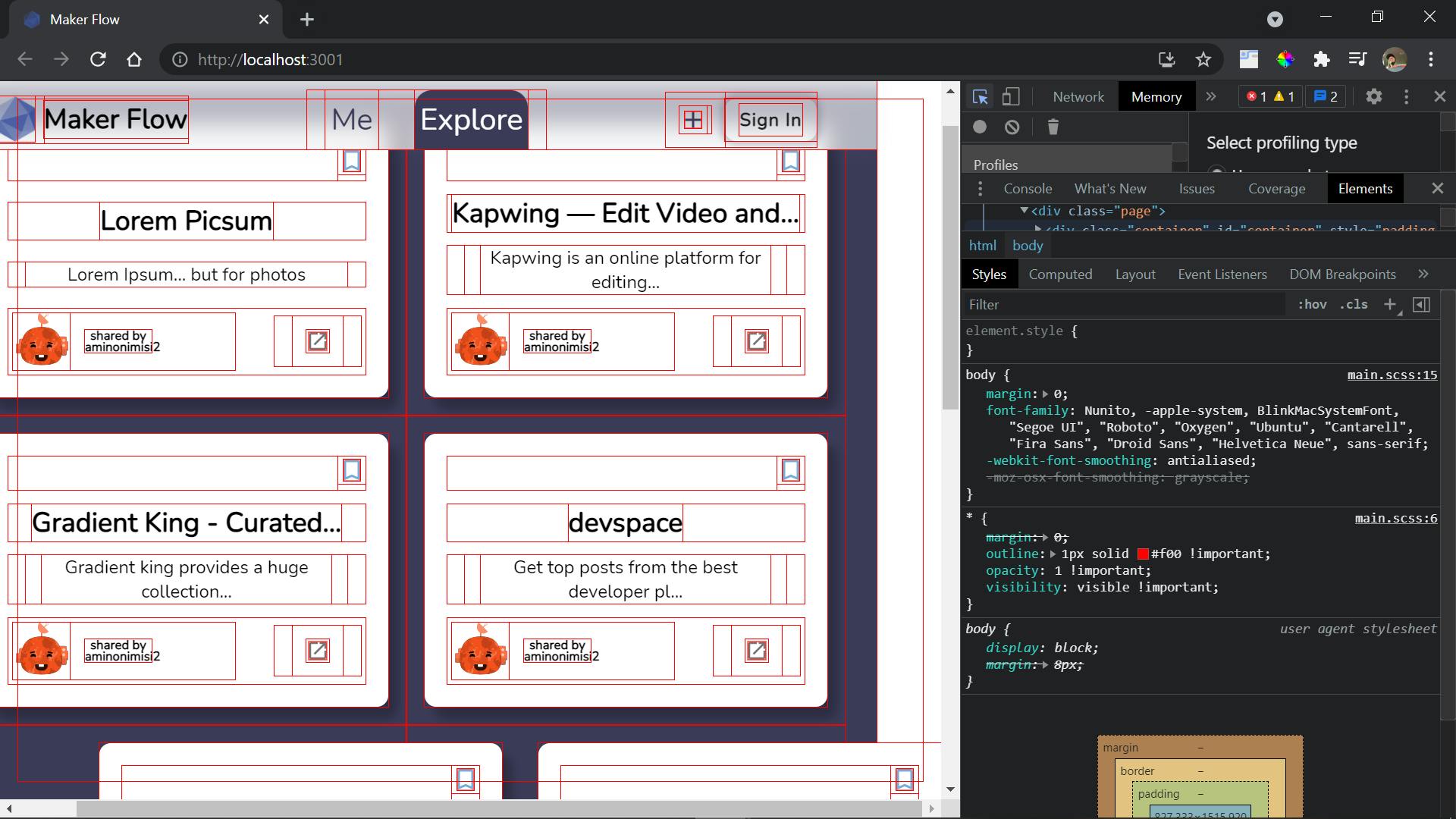
And it helped me find where the bug was coming from and move on to other things:

👋
This could be pretty useful in some instances. Anyway, I hope you find this helpful, bye.