Into 💨
Chrome extensions can be really handy as they provide added functionality and tools for users. In this post we're going to make a simple chrome extension pop-up, so lets get started
Details
Create the React app
This creates the necessary react files to make a chrome extension
npx create-react-app my-app
Take a look at the manifest .json
Create-react-app generates a manifest.json for you in your public folder so all that's left is to edit, the manifest tells chrome how to create and install the extension. The manifest contains the file to render the popup, configurations for the title, logo, description and other capabilities we'll talk about in future posts. For now, alter your manifest.json to this:
{
"manifest_version": 2,
"name": "My App Extension",
"description": "A basic chrome extension of react app. nothing too tedious",
"version": "0.1",
"browser_action": {
"default_popup": "index.html",
"default_title": "Open the popup"
},
"icons": {
"192": "logo192.png",
"512": "logo512.png"
},
"permissions": [
]
}
Build the extension
Run the code below which generates a build folder in the root of our app
npm run build
Install in Chrome extension
To test what we've done so far we have to install the extension on chrome. Go to the address bar and type:
chrome://extensions/
this will take you to the chrome extensions page where you will toggle on the developer mode.

After that,
Click the Load unpacked extension button and select the build folder of your project.

Note:
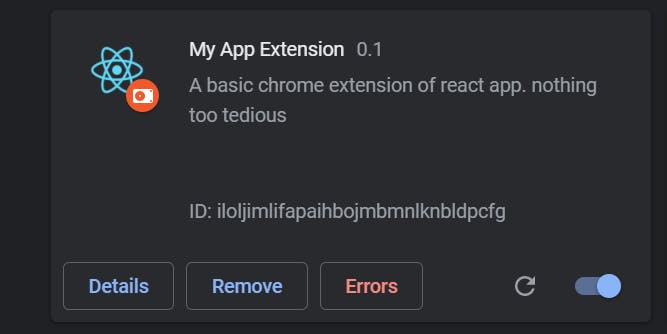
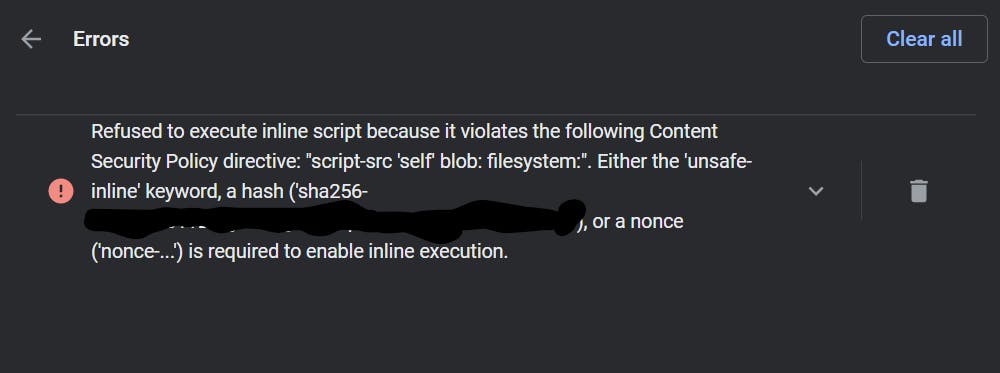
If you try to open the extension there is an error in the extension page which should look like this:


To fix this, we need to take that sha value and place in our manifest.json as below:
{
"manifest_version": 2,
"name": "My App Extension",
"description": "A basic chrome extension of react app. nothing too tedious",
"version": "0.1",
"browser_action": {
"default_popup": "index.html",
"default_title": "Open the popup"
},
"icons": {
"192": "logo192.png",
"512": "logo512.png"
},
"content_security_policy": "script-src 'self' 'sha256-copied-value'; object-src 'self'",
"permissions": [
]
}
Rebuild the app, go back to the extensions page then refresh your extension and you're done 👌

Conclusion 🌟🌟
You've come this far and created a basic chrome extension, nicely done 🔥🔥