Devy Brew: Stay Informed
An easy way to stay informed without going through so many links. Get your daily dose of featured articles on the popular dev platforms sent right to
Hey guys👋,
Been a while I've posted, lots of things have happened since February....graduated uni, got a fulltime and a part-time job then resigned from one(I'll leave the guess up to you guys). It's been a pretty eventful few months, anyway, this is my submission for #HarperDBHackathon, hope you like it. 🚀
TLDR: Github / Demo
Inspiration
So I found out about this hack about 2 weeks and was unsure of to make but the I wanted to participate and try something new. I spent so much time brainstorming and shooting down ideas, time wasn't on my side so I had to pick a project to work on.
The idea came to me in a pretty funny way; while watching YouTube I came across this sponsored ad for a free service called MorningBrew, the product piqued my interest, it was a simple, useful and most important it was free way to get the news. The thing though it didn't for me...I don't know about the rest of you but consuming news in written form feels like a chore, so I thought up how to make it a bit personalized and that was how Devy Brew came about ( pretty derivative name....I know😅), a service to get featured articles from the top dev blogging platforms all from one place without jumping through so many links.
Project Details
I initially planned to build this in about a week so I could have time for other things but honestly the actual MVP you see here was dragged on and then rushed in a matter of 2-3days ( actually have 2hrs as of now until submission deadline 😅).
I'll be giving a summary of the tools used, features present & those to be added and challenges faced.
Tools
- React, MUI, svg-loader-react for the design
- Axios for data fetching
- harperDB and mailChimp for the mail list
- Lorem picsum for nice res images
- Monster ⚡ energy drink 😉
Design
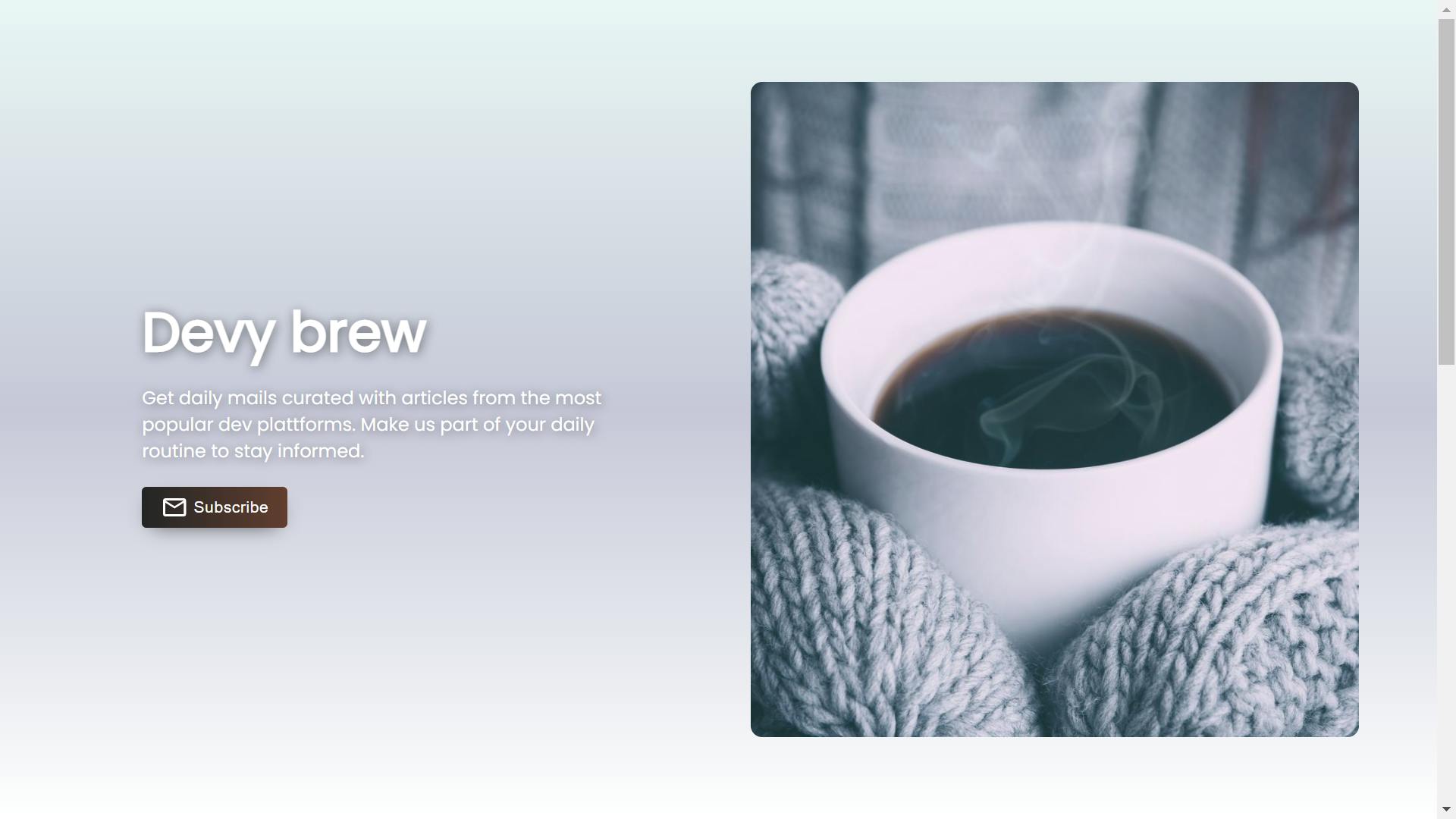
The design was inspired by morning brew with some tweaks here and there. The landing is made up of two sections as shown below:


For this kind of project, a simple and intuitive design is all that's needed, so a bit of time was spent making it look nice and easy (though I believe I might have spent a bit too much). This design was implemented using React, CSS, flexbox for positioning and material UI for icons and buttons, svg-loader-react for loading screens.
Implementation
Now we go into the details.
Features
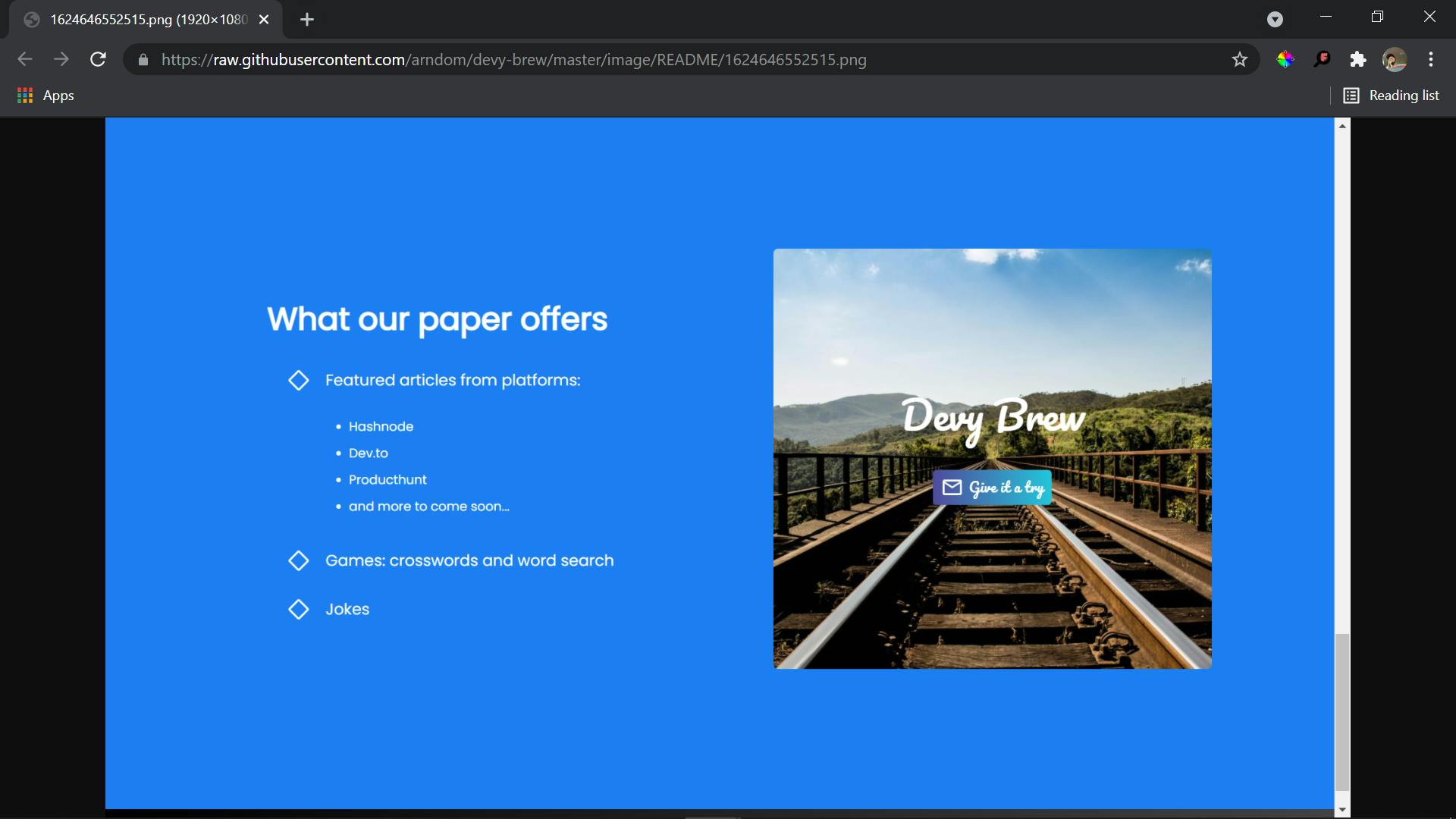
As of now Devy Brew is a simple way to easily get access to articles from the most popular dev platforms. Initially, the app was also meant to have a comic strip, jokes sections, and crossword puzzle/word search(like a proper paper 😅), all which came with some complexities and bugs that I didn't have the time to build nor fix. This was meant to showcase the features on the landing:

I had actually started working on them before I had to rethink due to bugs & time. So, yeah I had to cut them down 2 days ago and focus solely on the articles and mailing list.
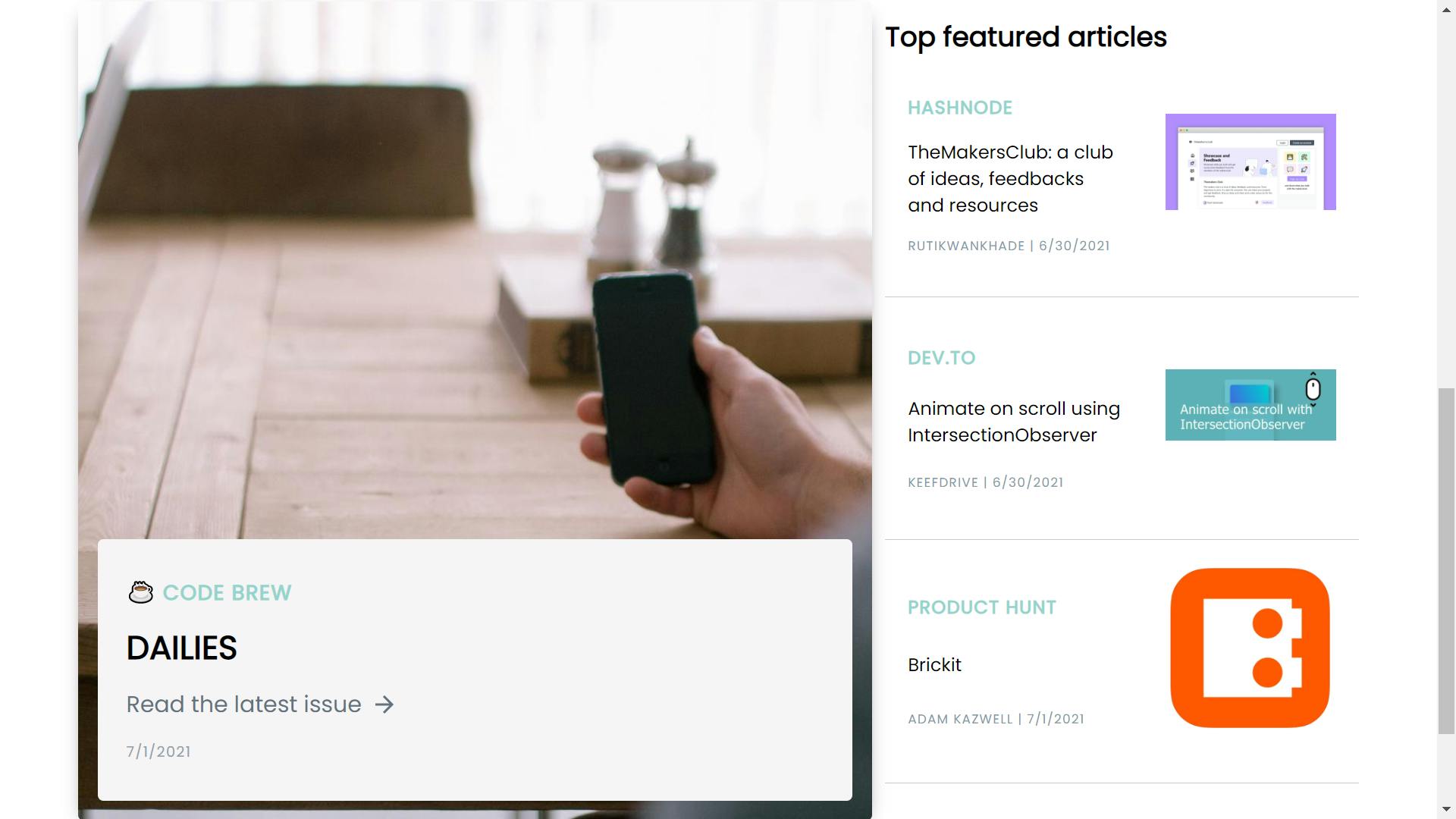
Articles The articles from dev.to, hashnode and product hunt were all gotten from their official APIs so it wasn't much of an issue apart from the graphql queries which I have very little experience using, all in all I was able to get what I needed and implement. In the app there is the daily brief which showcases the top featured articles and products on the platforms, I used react-mardown and svg loader to display the data nicely on the page
pulse loader being used before display:

data shown after fetch:

Features that I couldn't add / Future features
- Jokes/comic strip
- Word search / Crosswords
- More dev platforms
- Chrome extension
- More features are also welcome from anyone in the community, the more the merrier.
Challenges faced
Time management/: I was so focused on creating the perfect project that I forgot to break it down into chunks and build upwards.
I was pretty new to harperDB but it is actually very neat to use and get used to so I'm very grateful for that. Plus the docs are super easy to understand 👌👌.
Getting the markdown to translate well to a clean design on the daily brief wasn't easy but it came together nicely.
Then the harperDb and mailChimp syncing was something that took a while to get working but after some tweaking it worked.
Overall it was a wonderful experience and I'll keep working on it to make it better. If you have any feedback I'll gladly accept for it. Also, some contributors on this would be nice, I believe it's a project worth working on. Contributors Wanted 🔔🔔
Hope you enjoyed it and have a nice day👋
Stay Creative

